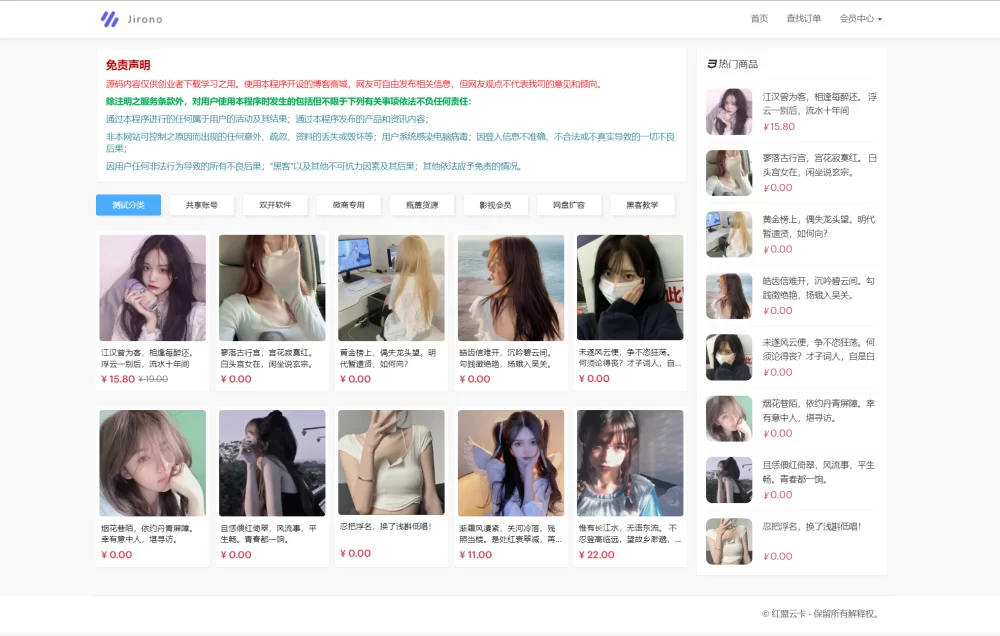
![图片[1]-子比主题美化 – 文章列表鼠标悬停图片跳动-无名博客](https://cunzhu-1321996173.cos.ap-chengdu.myqcloud.com/2024/12/20241210165725873.gif)
详细教程:
使用方法:
将下面代码复制,放在子比后台设置,自定义CSS代码位置
详细代码:
/*文章列表鼠标悬停图片跳动*无名博客 www.mochenxi.com*/
.card:hover .item-thumbnail a img {-webkit-animation: jumps-data-v-6bdef187 1.2s ease 1;animation: jumps-data-v-6bdef187 1.2s ease 1;}
@keyframes jumps-data-v-6bdef187 {0% { transform: translate(0)}10% {transform: translateY(5px) scaleX(1.2) scaleY(.8); }30% {transform: translateY(-13px) scaleX(1) scaleY(1) rotate(5deg)}50% {transform: translateY(0) scale(1) rotate(0)}55% {transform: translateY(0) scaleX(1.1) scaleY(.9) rotate(0)}70% {transform: translateY(-4px) scaleX(1) scaleY(1) rotate(-2deg)}80% {transform: translateY(0) scaleX(1) scaleY(1) rotate(0)}85% {transform: translateY(0) scaleX(1.05) scaleY(.95) rotate(0)}to {transform: translateY(0) scaleX(1) scaleY(1)}}
/*文章列表鼠标悬停图片跳动*无名博客 www.mochenxi.com*/© 版权声明
THE END
















暂无评论内容