发布文章时自定义文章前缀是一个非常实用的功能,它允许作者或编辑在文章标题前添加特定的文字或图像标签。这样的功能对于区分文章类型、提高文章的可识别度或者增加视觉吸引力都非常有帮助。
功能实现
通过启用自定义文章前缀功能,用户可以:
- 添加文本前缀:在文章标题前添加自定义文本,例如“[推荐]”、“[热门]”等,来标明文章的特殊属性或类别。
- 使用图像作为前缀:除了文本,还可以选择一个小图标作为文章的前缀,使文章在列表中更加醒目。
- 自定义CSS样式:为每个前缀设定独立的CSS样式,确保前缀的显示效果与网站的整体设计风格保持一致。
- 灵活配置:通过后台设置,可以轻松地为文章添加或修改前缀,而无需直接编辑代码。
功能概述
该功能通过在WordPress的后台编辑页面提供一个元盒(Meta Box),使用户能够:
- 为文章添加文本前缀,并可选地指定CSS类以自定义样式。
- 选择一个或多个预设图像作为文章标题的图像前缀。
- 输入额外的文本信息,该信息将显示在文章标题旁边。
使用步骤
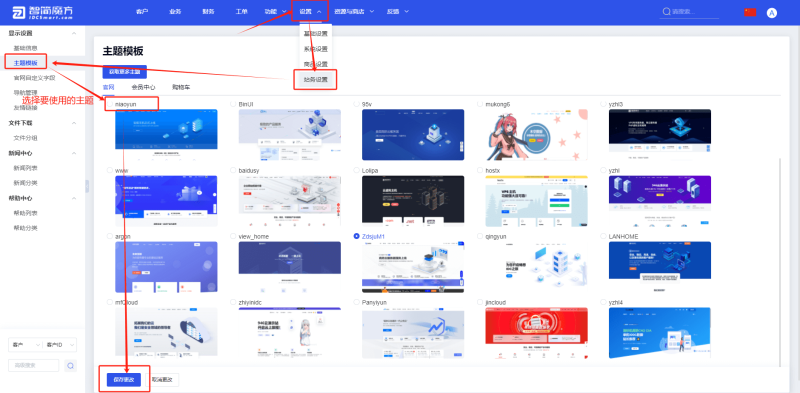
- 主题自定义代码:加入你自己的css代码。
- 进入文章编辑界面:当你创建或编辑一个文章时,你会在侧边栏找到一个名为“自定义标题前缀”的元盒。
- 添加文本前缀:在提供的文本区域输入你想要的前缀文字,并可选地指定一个CSS类。例如,“紧急|red-highlight”可以表示将“紧急”作为文本前缀,并用“red-highlight”这个CSS类来加红色高亮样式。
- 选择图像前缀:下方会展示一系列预设的图像选项,你可以勾选一个或多个图像作为文章的图像前缀。这些图像可以是符号、徽标等,帮助读者快速识别文章的类型或主题。
- 输入额外信息:如果需要,在“新功能输入框”中输入任何额外信息。这段文本将在文章标题旁边显示,可用于提供作者注释、警告或其他说明。
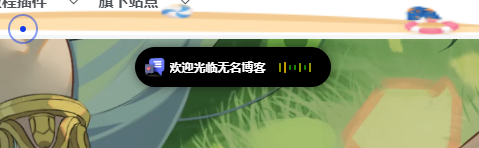
- 保存并预览:完成上述所有设置后,保存或更新文章,然后前往文章预览页面查看效果。你应该能够看到文章标题前加上了自定义的文本和/或图像前缀,以及任何额外输入的文本信息。
功能优势
- 增强可见性:通过在文章标题前添加文本或图像前缀,可以使文章在列表或归档页中更加突出,从而提高点击率。
- 增强表现力:这个功能允许编辑以视觉上引人注意的方式传达文章的紧迫性、类型或情绪,比如使用不同颜色的标记表示文章的重要级别。
- 灵活性:支持文本和图像两种前缀类型,并允许通过CSS类进行样式定制,为用户提供了极大的灵活性。
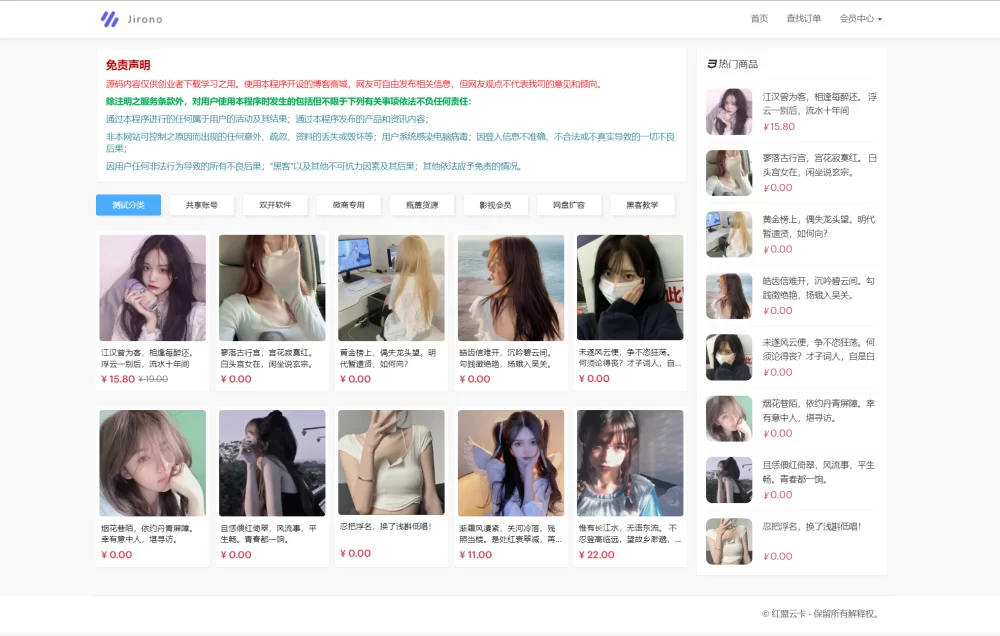
![图片[1]-子比主题发布文章自定义文章前缀申明-无名博客](https://cunzhu-1321996173.cos.ap-chengdu.myqcloud.com/2024/12/20241210163217145.png)
![图片[2]-子比主题发布文章自定义文章前缀申明-无名博客](https://cunzhu-1321996173.cos.ap-chengdu.myqcloud.com/2024/12/20241210163228115.webp)
代码添加
在fun.php加入代码即可,(如果没有就加在functions.php文件中)
// 注册Meta Box
function my_custom_prefixes_meta_box() {
add_meta_box(
'custom-title-prefixes', // Meta Box ID
'自定义标题前缀', // Meta Box 标题
'my_custom_prefixes_meta_box_callback', // 显示内容的回调函数
'post', // 对哪种类型的内容生效
'side' // 在哪个位置显示('normal', 'side', 'advanced')
);
}
add_action('add_meta_boxes', 'my_custom_prefixes_meta_box');
// 获取可用的图片选项
function get_my_image_options() {
return array(
'实测' => 'https://www.uzhix.com/wp-content/themes/zibllsucai/img/svg/shice.svg',
);
}
// Meta Box内容的回调函数
function my_custom_prefixes_meta_box_callback($post) {
wp_nonce_field('custom_title_prefix_save', 'custom_title_prefix_nonce');
// 获取已保存的值
$saved_text_data = get_post_meta($post->ID, '_dynamic_title_prefixes', true);
$saved_image_names = get_post_meta($post->ID, '_selected_image_names', true);
if (!is_array($saved_image_names)) {
$saved_image_names = [];
}
// 文字前缀界面
echo '<div id="text_prefixes_container">
<p>使用以下格式添加文字前缀和CSS(一行一个):<br/>例:测试|ove_prefix</p>
<textarea name="dynamic_title_prefixes" style="width: 100%;" rows="5">'. esc_textarea($saved_text_data) .'</textarea>
</div>';
// 图像选择区
$options = get_my_image_options();
echo '<div id="image_selection_container" style="margin-top: 20px;">
<p>选择图像前缀:</p>';
foreach ($options as $name => $url) {
$checked = in_array($name, $saved_image_names) ? ' checked' : '';
echo "<label><input type='checkbox' name='image_name_selection[]' value='".esc_attr($name)."'$checked> ".esc_html($name)."</label><br>";
}
echo '</div>';
}
// 保存Meta Box中的数据
function save_custom_title_prefixes_data($post_id) {
if (!isset($_POST['custom_title_prefix_nonce']) ||
!wp_verify_nonce($_POST['custom_title_prefix_nonce'], 'custom_title_prefix_save') ||
(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) ||
!current_user_can('edit_post', $post_id)) {
return;
}
// 保存文本前缀
if (isset($_POST['dynamic_title_prefixes'])) {
update_post_meta($post_id, '_dynamic_title_prefixes', sanitize_textarea_field($_POST['dynamic_title_prefixes']));
}
// 保存选择的图片名称
if (isset($_POST['image_name_selection'])) {
update_post_meta($post_id, '_selected_image_names', $_POST['image_name_selection']);
} else {
delete_post_meta($post_id, '_selected_image_names');
}
}
add_action('save_post', 'save_custom_title_prefixes_data');
// 显示标题时应用前缀和自定义CSS
// 显示标题时应用前缀和自定义CSS
function apply_custom_prefixes_to_title($title, $id = null) {
if (!is_admin() && !is_single() && $id) {
// 处理文本前缀
$prefixes_str = get_post_meta($id, '_dynamic_title_prefixes', true);
$prefixes = explode("\n", $prefixes_str);
foreach ($prefixes as $prefix) {
list($prefix_text, $css_class) = array_map('trim', explode('|', $prefix));
if (!empty($prefix_text)) {
$title = "<span class='". esc_attr($css_class) ."'>" . esc_html($prefix_text) . "</span> " . $title;
}
}
// 处理图片前缀
$selected_image_names = get_post_meta($id, '_selected_image_names', true);
if (!empty($selected_image_names) && is_array($selected_image_names)) {
$options = get_my_image_options();
foreach ($selected_image_names as $name) {
if (isset($options[$name])) {
$url = esc_url($options[$name]);
$title = "<img src='$url' alt='Prefix Image' style=' height: 20px; pointer-events: none;'/>" . $title;
}
}
}
}
return $title;
}
add_filter('the_title', 'apply_custom_prefixes_to_title', 10, 2);自定义css示例:加在主题自定义代码即可
@keyframes sweepTitle {
0% {
left: -100%
}
100% {
left: 100%
}
}
.ove_prefix, .ove_prefix1{
color: #fff;
position: relative;
overflow: hidden;
display: inline-flex;
align-items: center;
border-radius: 5px;
padding: 5px 4px;
margin-right: 3px;
height: 19px;
font-size: 12px;
clip-path: polygon(7% 0, 99% 0, 93% 100%, 0 100%);
}
.ove_prefix:after, .ove_prefix1:after {
position: absolute;
content: " ";
display: block;
left: -100%;
top: -5px;
width: 15px;
height: 145%;
background-image: linear-gradient(90deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
animation: sweepTitle 3s ease-in-out infinite;
transform: rotate(28deg);
}
.ove_prefix{ background: linear-gradient(135deg, #60e464 10%, #5cb85b 100%); }
.ove_prefix1{ background: linear-gradient(135deg, #59c3fb 10%, #268df7 100%); }里面的图片资源替换为你自己的,前缀图片我已整理好放在下面了
svg图片
© 版权声明
THE END















暂无评论内容